- Published on
Next.js製ブログにCMSを導入してWebからも投稿できるようにしてみた
- Authors

- Name
- nisyuu (にしゅう)
- @nishilyuu
つい数日前にニューリリースした本ブログを、早速CMS対応させてWebから投稿できるようにしてみました。 速攻で構築できたのでサクッと導入手順を解説してみようと思います。
Decup CMSについて
使用したCMSはDecup CMSというもので、元々はNetlify CMS名前でした。 2023年に、Netlify社がNetlify CMSをPM社に所有権を移譲したことでDecup CMSへと名称が変更になったようです。 オーナーは変更となりましたが、引き続きオープンソースとして使用することが可能です。
Netlify CMS to Become Decap CMS: What You Need to Know
設定方法
基本的には公式の手順を参考にすると設定できます。 Decup CMSはNetlifyサーバーで使用可能なため、Netlifyのアカウントがない方は作成しておきましょう。
既にNext.jsのサイトを構築できている場合は、こちらの手順で設定可能です。
- Next.jsにDecup CMSのための設定ファイルを追加
- Netlify管理画面のSite Configurationでログイン設定
Next.jsにDecup CMSのための設定ファイルを追加
public/adminディレクトリを作成し、作成したディレクトリ内にindex.htmlとconfig.ymlを作成します
mkdir -p public/admin
cd public/admin
touch index.html
touch config.yml
2つのファイル内の設定はこのようになります。
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Content Manager</title>
<script src="https://identity.netlify.com/v1/netlify-identity-widget.js"></script>
</head>
<body>
<!-- Include the script that builds the page and powers Decap CMS -->
<script src="https://unpkg.com/decap-cms@^3.0.0/dist/decap-cms.js"></script>
</body>
</html>
backend:
name: git-gateway
branch: main # Branch to update (optional; defaults to master)
media_folder: public/img
public_folder: img
collections:
- name: "pages"
label: "Pages"
files:
- label: "Home"
name: "home"
file: "content/home.md"
fields:
- { label: "Title", name: "title", widget: "string"}
- { label: "Publish Date", name: "date", widget: "datetime" }
- { label: "Body", name: "body", widget: "markdown"}
- label: 'Cats'
name: "cats"
widget: list
fields:
- { label: "Name", name: "name", widget: "string"}
- { label: "Description", name: "description", widget: "text"}
config.ymlは投稿フォームを作成するための設定となります。指定可能なオプションはこちらをご覧ください。
Netlify管理画面のSite Configurationでログイン設定
NetlifyにNext.jsをデプロイしてください。 その後、管理画面のSite Configuration > IdentityでDecup CMSへのログイン設定を行います。
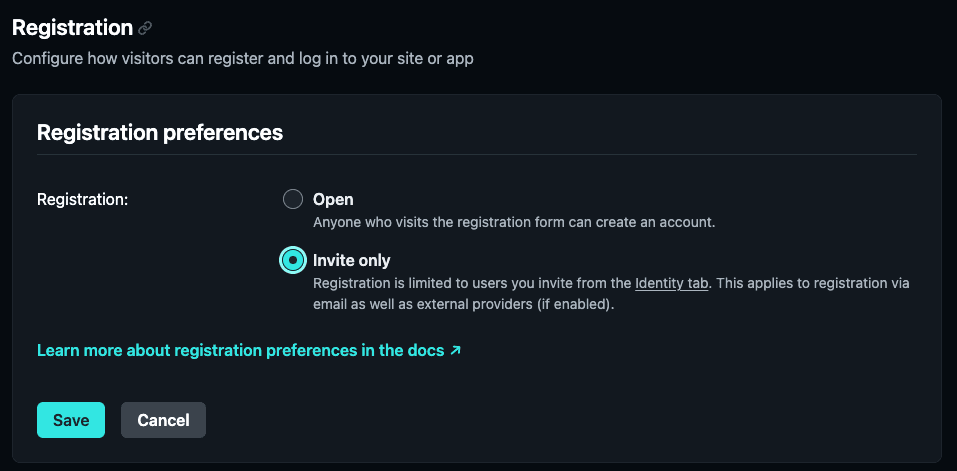
Identity>Registrationでログイン可能な対象者を選択できます。Invite Onlyにしておくと招待を受けたユーザーだけログインすることが可能です。

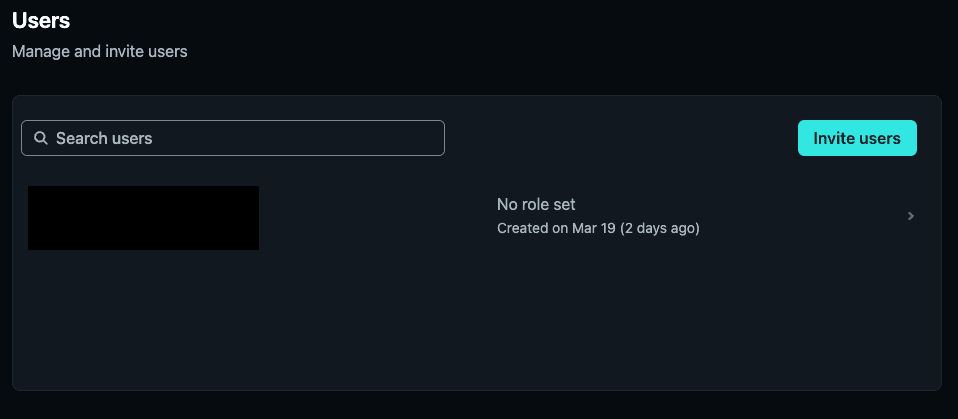
招待するユーザーは、Identity>Usersから設定可能です。招待者のメールアドレスを指定することになります。

設定するとこのようなメールが届きます。

ログインには外部プロバイダーを使ってOAuth認証することも可能です。プロバイダーはGitHub、Google、GitLab、Bitbucketから指定可能です。